Responsive Webesign und mobile Webseiten
Smartphones und Tablets gehören inzwischen praktisch zur Grundausstattung - sowohl in der Geschäftswelt als auch in Privathaushalten.
Dadurch hat sich die Sehgewohnheit in Bezug auf Webdesign stark geändert. Aber es müssen auch technische Herausforderungen bei der Umsetzung von Homepages beachtet werden. Schließlich sollte eine professionelle Website auf allen Geräten optimal bedienbar sein, ohne dabei an gestalterischer Qualität einzubüßen.
Es gibt im Wesentlichen zwei Möglichkeiten, dieser Entwicklung gerecht zu werden, wobei sich die erste mittlerweile durchgesetzt hat.
1. Responsive Webdesign
Den Begriff hat Ethan Marcotte im Mai 2010 in einem Artikel auf seinem Blog "A list apart" geprägt.
Demnach sind statische Webdesigns aufgrund der zahlreichen Displaygrößen von Smartphones und Tablets überholt. Websites sollten vielmehr so gestaltet werden, dass sie auf das Gerät, mit dem sie angesehen werden, reagieren (responsive = reaktionsfähig).
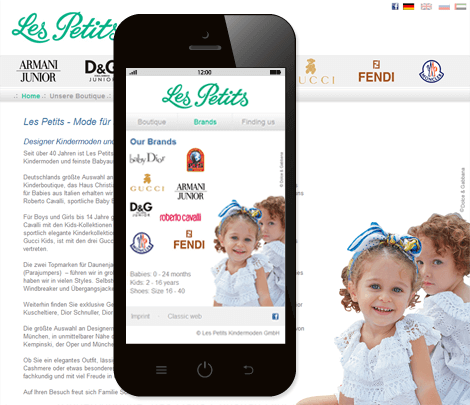
Es wird also bei dieser Lösung nur eine Website erstellt, die lediglich ihr Aussehen je nach Gerät anpasst.
Beim Responsive Web Design passen sich zum einen Texte und Bilder an die Größe des Displays an und erscheinen auf Smartphones z. B. untereinander oder werden erst auf „Klick" sichtbar. Zum anderen müssen aber auch weitere Besonderheiten berücksichtigt werden.
So sollte für mobile Geräte die Ladezeit berücksichtigt werden. Weiterhin muss die Homepage auch für eine Touch-Bedienung optimiert werden - es gibt z.B. keinen Mouseover-Effekt, die Steuerung erfolgt durch Wischen oder Gesten, Elemente müssen ausreichend groß gestaltet werden.
Vorteile
- Der User kann alle Inhalte der Website auch auf Smartphones finden
- Es besteht keine Gefahr, doppelten Inhalt (duplicate content) zu erzeugen, was v. a. aus Google-Sicht sehr vorteilhaft ist.
- Der Pflegeaufwand ist geringer, da Änderungen nur einmal durchgeführt werden müssen.
- Die mobile-first-Strategie von Google ist leichter zu beachten
2. Mobile Website
Eine mobile Homepage ist hingegen eine eigenständige Homepage, die zusätzlich zu einer Desktop-Lösung umgesetzt wird, meist mit reduziertem Inhalt.
Die mobile Webseite ist losgelöst von der Hauptseite und läuft normalerweise über eine eigene Sub-Domain. Der Besucher kann automatisch oder per Klick umgeleitet werden, sobald er ein Smartphone oder kleines Tablets nutzt.
Bei einer mobilen Lösung ist man etwas flexibler bei Gestaltung und Umsetzung. Dagegen spricht jedoch der höhere Pflegeaufwand, da man zwei Homepages auf dem alktuellen Stand halten muss.
Vorteile
- Man kann eine mobile Seite ergänzend zu einer bestehenden Homepage aufbauen, ohne die Desktop-Version anzufassen
Wenn auch Sie Ihre Homepage für Smartphones und Tablets optimieren möchten, berate ich Sie gerne und setze Ihre Seite entsprechend um.